Halo, apa kabarnya nih? Sehat-sehat selalu di masa pandemi ini ya.
Postingan sebelumnya yaitu HTML: Membuat Link (Tautan). Disana kita belajar membuat link untuk menghubungkan halaman satu dan lainnya.
Sekarang, kita masuk ke pembahasan selanjutnya mengenai “Tabel” di HTML.
Apa itu Tabel?
Loh? Ndak tau apa itu tabel? Perlu saya jelasin lagi? Wkwkwk. —saya cek google dulu.
Tabel adalah sebuah tempat berupa kumpulan data yang diatur berdasarkan baris dan kolom.
Biasanya 1 baris berisikan beberapa kolom yang mempunyai keterangan tertentu.
Contohnya Tabel Nilai Siswa seperti ini:
| Nomor | Nama | Absen |
|---|---|---|
| 1. | Budi | Hadir |
| 2. | Eka | Izin |
| 3. | Julpa | Tidak Hadir |
| 4. | Nartoh | Sakit |
Paham toh sampe sini? Kalo iya, mari kita coba membuat tabel menggunakan HTML.
Buat file baru, kasi nama aja 📄contoh-tabel.html dan jangan lupa untuk buatkan struktur dasar HTML-nya.
Merangkai Tabel
Pada tabel, kita akan merangkainya perbagian, yaitu:
- Head
- Body
- Baris dan Kolom
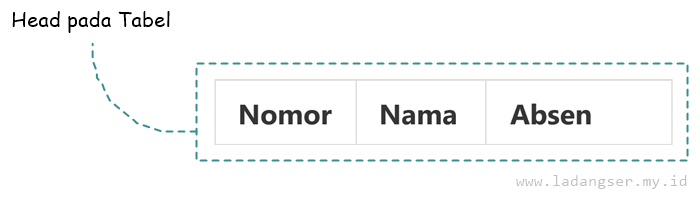
Head
Head merupakan bagian teratas pada tabel yang bertujuan untuk memberi keterangan di setiap kolom di bawahnya.

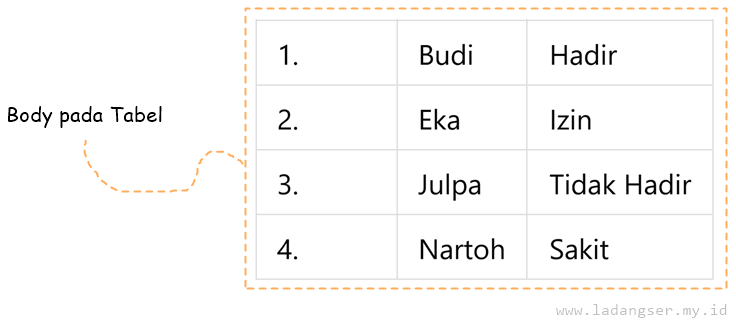
Body
Body dari tabel berfungsi untuk menampung setiap baris pada tabel.

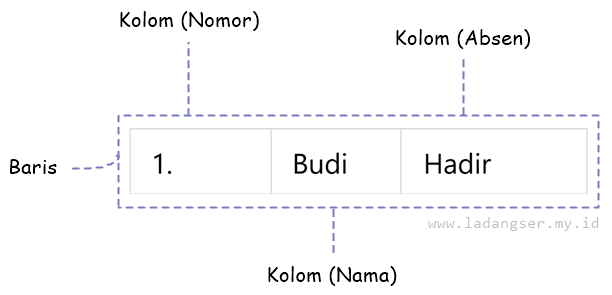
Baris dan Kolom
Di dalam baris terdapat minimal 1 kolom yang berisikan data sesuai dengan Header diatasnya.

🦁 : “Gimana? Paham ga sampe sini? wkwkwkwk.. Dicoba lagi kalo masih belum paham..”
Sekarang kita coba membuat tabel seperti diatas ke dalam HTML.
Membuat Tabel di HTML
Tabel pada HTML menggunakan tag <table>
Kita buat dulu seperti ini:
<table>
</table>
Untuk bagian Head Tabel menggunakan tag <thead>
<table>
<thead>
</thead>
</table>
Setelah itu, kita buatkan sebuah baris yang akan menampung keterangan dari kolom kita nantinya.
Perlu diperhatikan, tabel yang akan kita buat mempunyai 3 keterangan yaitu:
- Nomor
- Nama
- Absen
Baris untuk Head menggunakan tag <tr> dan kolom untuk Head menggunakan tag <th>.
<table>
<thead>
<tr>
<th>Nomor</th>
<th>Nama</th>
<th>Absen</th>
</tr>
</thead>
</table>
Simpan dan coba jalankan filennya. Bisa? Tampil? Nice..
Selanjutnya membuat bagian Body dari tabel menggunakan tag <tbody>
<table>
<thead>
<tr>
<th>Nomor</th>
<th>Nama</th>
<th>Absen</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
Untuk kolom pada Body menggunakan tag <td>
<table>
<thead>
<tr>
<th>Nomor</th>
<th>Nama</th>
<th>Absen</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>Budi</td>
<td>Hadir</td>
</tr>
</tbody>
</table>
Simpan lagi dan refresh halamannnya. Berubah kan? Nah, untuk membuat baris baru, silahkan tambahkan saja seperti ini:
<table>
<thead>
<tr>
<th>Nomor</th>
<th>Nama</th>
<th>Absen</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>Budi</td>
<td>Hadir</td>
</tr>
<tr>
<td>2.</td>
<td>Eka</td>
<td>Izin</td>
</tr>
</tbody>
</table>
Gimana? Aman? Coba tambah sendiri barisnya. Okai?
Silahkan buat beberapa tabel sesuai dengan keinginan. Misal tabel untuk data barang, data nilai siswa, dan lain-lain. —🐒 biar makin jago..
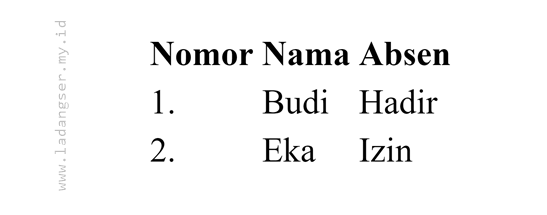
Jika sudah sampai sini, seharusnya hasil dari kode diatas seperti ini:

Nah, sekarang kita akan coba mempercantik sedikit biar lebih keliatan tabelnya.
Memberi Border pada Tabel
Border bertujuan untuk menampilkan garis disetiap baris tabel. Kita cukup memberi attribute border pada tag <table>
<table border="">
Silahkan simpan dan refresh untuk melihat perubahan. Bisa?
Jika tidak muncul apa-apa, berarti sudah benar. Attribute border harus diisi dengan nilai berupa angka. Nah, angka tersebut menentukan seberapa besar/tabel dari garis. Misal:
<table border="1">
Jika berhasil, akan tampil seperti ini:

Mantap kan? Okeh.. Ada satu lagi hal yang sering dipakai dalam tabel yaitu Menggabungkan kolom. Kita akan coba di postingan berikut biar ga terlalu panjang disini.
