Halo, apa kabar? Sehat-sehat terus biar ga bosan baca postingan saya. Wkwkwk.. Di postingan sebelumnya HTML: Tabel, kita sudah belajar membuat Tabel menggunakan tag HTML.
Kali ini, kita akan coba belajar memodifikasi tabel seperti melebarkan ukuran kolom, dan menyatukan beberapa baris dan kolom.
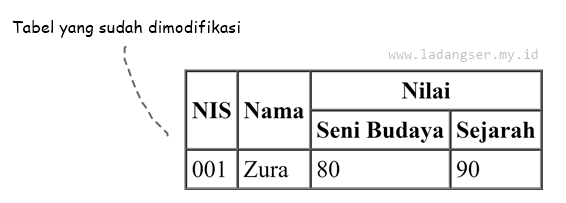
Contoh hasilnya:

Biar lebih fresh, kita coba buat sebuah file baru lagi dengan nama 📄modifikasi-tabel.html dan buat sebuah kerangka tabel seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Modifikasi Tabel</title>
</head>
<body>
<!-- Tabel Nilai Siswa -->
<table>
</table>
</body>
</html>
Udah paham kan struktur diatas? Apa perlu saya jelasin lagi? Silahkan cek pembuatan struktur dasar HTML dan pembuatan tabel pada postingan sebelumnya.
Menyatukan Baris (Rowspan)
Hal pertama yang kita akan coba pelari yaitu menyatukan baris.
🐒 : “Itu kek gimana dah?”
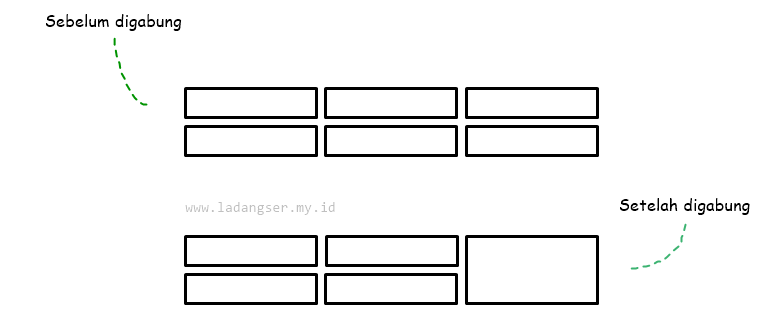
Lihat contoh berikut:

Penggabungan dilakukan antar baris. 🐈Paham kan?
Untuk melakukannya, kita cukup memberi attribute rowspan kemudian diisi dengan “banyak baris” yang ingin digabung.
Menyatukan Kolom (Colspan)
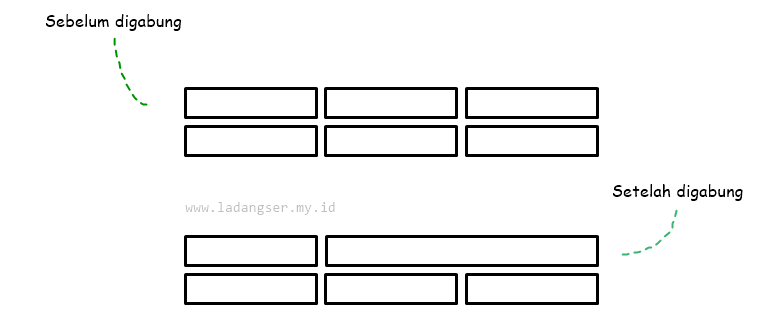
Kita juga akan menggabungkan kolom seperti contoh dibawah:

Untuk melakukannya kita butuh attribute colspan dan diisi dengan nilai seberapa “banyak kolom” yang ingin digabung.
🦁 : “Anak tukang buat makalah pasti dah gak asing kalo sering buat tabel di Ms. Office.. Bener ga?”
Membuat Tabel
Sudah buat file dan kerangka dasarnya kan? Coba baca lagi dari atas kalo belum.
Seperti pada contoh, kita coba buat terlebih dahulu head-nya seperti ini:
<table border="1">
<thead>
<tr>
<th>NIS</th>
<th>Nama</th>
<th>Nilai</th>
</tr>
</thead>
</table>
Coba disimpan dan jalankan filenya..
Balik lagi pada gambar contoh tabel diatas. Jika kita perhatikan, ada 1 baris lagi untuk menampung 2 keterangan “Nilai” yaitu: Seni Budaya dan Sejarah.
Buat lagi baris baru pada head tabel seperti ini:
<table border="1">
<thead>
<tr>
<th>NIS</th>
<th>Nama</th>
<th>Nilai</th>
</tr>
<tr>
<th>Seni Budaya</th>
<th>Sejarah</th>
</tr>
</thead>
</table>
Simpan dan coba refresh halamannya..
Memodifikasi Tabel
Kita coba gabungkan 2 baris terlebih dahulu yaitu pada kolom “NIS”. Masih ingat kan caranya? Lihat lagi kalo lupa.
<th rowspan="2">NIS</th>
Simpan lagi dan refresh halamannya.. Bisa kan?
Nah, lakukan hal yang sama pada kolom “Nama” seperti ini:
<th rowspan="2">Nama</th>
Coba jalankan lagi filenya.. Kan kan?
Tinggal kita gabungkan 2 kolom pada kolom “Nilai” agar keliatan sejajar.
<th colspan="2">Nilai</th>
Lihat hasilnya! Udah pas? Selamat 🎉
Tinggal kita isi datanya pada body tabel seperti ini:
<tbody>
<tr>
<td>001</td>
<td>Zura</td>
<td>80</td>
<td>90</td>
</tr>
</tbody>
Udah sama persis belum sama yang di contoh? Heheh.. Mirip-miriplah ya.
Ada 2 attribute lagi yang bisa kita pakai pada tag <table> untuk memodifikasinya, yaitu: cellpading dan cellspacing.
Cellpading
Attribute ini bertujuan untuk memberi ruang dalam sebuah kolom. Secara bawaan, tabel sudah memiliki cellpading dengan nilai 1
<table border="1" cellpadding="1">
Pada contoh saya diatas menggunakan cellpadding="3" biar keliatan luas tiap kolom-nya.
Cellspacing
Untuk attribute ini memiliki fungsi sebagai pengatur jarak setiap kolom dengan kolom lain.
<table border="1" cellpadding="1" cellspacing="2">
Secara bawaan, attribute ini memiliki nilai 2. Namun pada contoh, saya pake nilai 0 biar gaada jarak + keliatan kek border biasa.
Silahkan dicoba satu-per-satu attribute yang sudah kita bahas. Buat beberapa tabel yang mengharuskan kita menggabungkan baris dan kolom. Serta beri juga pengaturan jarak dengan attribute tabel diatas.
Mantap? Semangat terus nguliknya.
