Akhirnya tiba juga di case HTML berikutnya. 🐒Konsisten ae ya kan.. Sebelum itu, apa kabarnya nih? Aman? Baiklah.
Postingan kali ini mengenai case membuat biodata sederhana menggunakan HTML.

Disini saya pake biodata dari karakter anime favorit saya, yaitu Naruto.
Menyiapkan Bahan
Sebelum memulai, kita siapkan dulu beberapa file:
biodata.htmlnaruto.jpg
Mulai Memasak
Pertama-tama, siapkan struktur dasar HTML. Udah tau kan?
<!DOCTYPE html>
<html>
<head>
<title>Biodata Naruto</title>
</head>
<body>
</body>
</html>
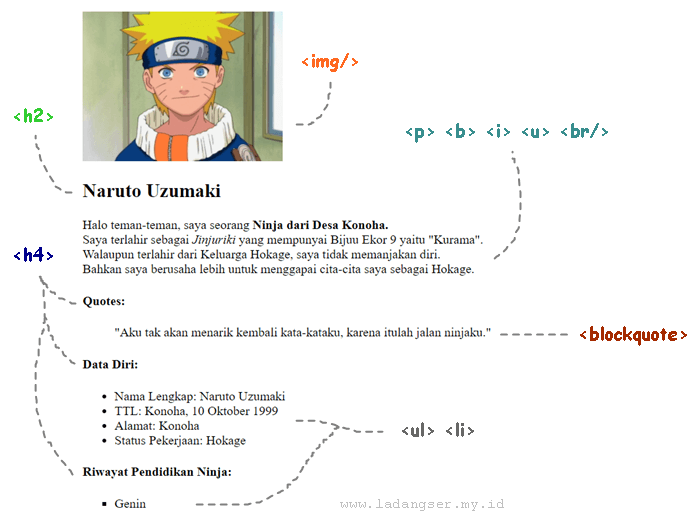
Sesuai contoh di atas, kita tampilkan dulu gambarnya seperti ini:
<img src="naruto.jpg" width="100"/>
Setelah itu, dibawahnya kita buat element untuk namanya:
<h2>Naruto Uzumaki</h2>
Nah, sekarang bagian deskripsi diri sendiri:
<p>
Halo teman-teman, saya seorang <b>Ninja dari Desa Konoha.</b><br/>
Saya terlahir sebagai <i>Jinjuriki</i> yang mempunyai Bijuu Ekor 9 yaitu "Kurama".</b><br/>
Walaupun terlahir dari Keluarga Hokage, saya tidak memanjakan diri.<br/>
Bahkan saya berusaha lebih untuk menggapai cita-cita saya sebagai Hokage.
</p>
Biar keliatan keren, kita buat bagian untuk menampilkan quotes (kata bijak gitu..). 🐒Dah tau kan harus pake tag apa? Mari kita coba.
<h4>Quotes:</h4>
<blockquote>"Aku tak akan menarik kembali kata-kataku, karena itulah jalan ninjaku."</blockquote>
Bagian selanjutnya, kita tampilkan bagian data diri:
<h4>Data Diri:</h4>
<ul>
<li>Nama Lengkap: Naruto Uzumaki</li>
<li>TTL: Konoha, 10 Oktober 1999</li>
<li>Alamat: Konoha</li>
<li>Status Pekerjaan: Hokage</li>
</ul>
Terakhir adalah bagian untuk menampilkan riwayat pendidikan:
<h4>Riwayat Pendidikan Ninja:</h4>
<ul type="square">
<li>Genin</li>
</ul>
Silahkan simpan dan lihat hasilnya. 🐒Apakah sudah sesuai dengan hati?
Biar makin jago lagi, coba buat data diri sendiri atau teman-teman sekelas/grup.
![HTML: Membuat Biodata Sederhana [Case]](https://www.ladangser.my.id/gambar/sampul/html-dasar.png)